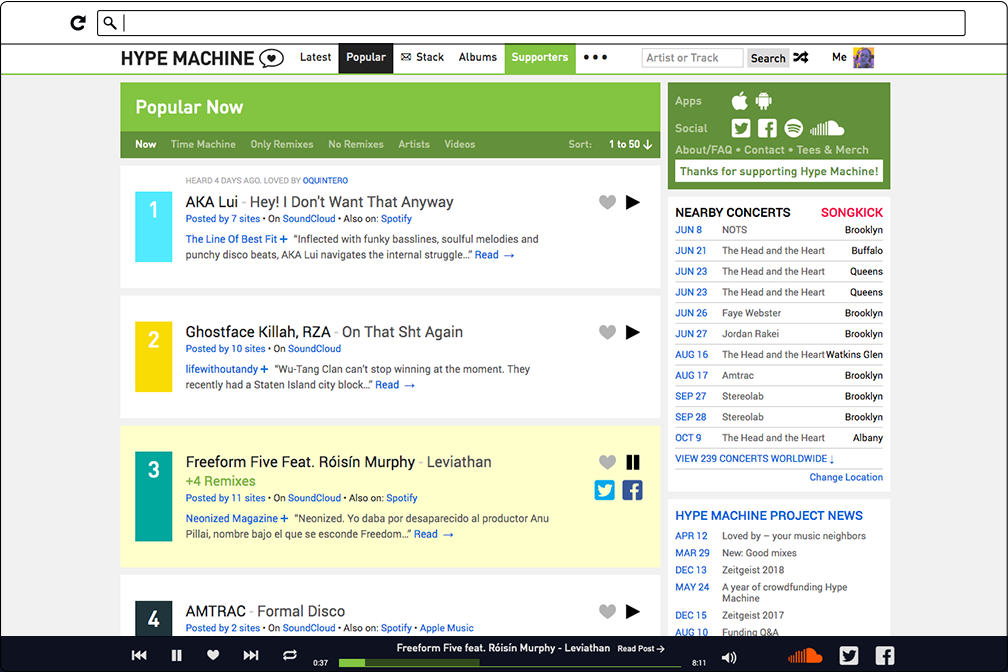
Hype Machine's UI is minimal to focus on the service's function—streaming music and providing context.

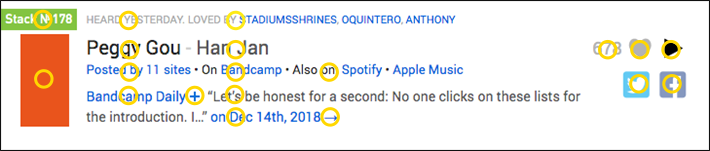
Each track unit incorporates around 20 data points, remaining lightweight while offering a wealth of useful details.

(In internet trivia, we may have been the first to use a heart, borrowed from our logo, for favoriting content.)

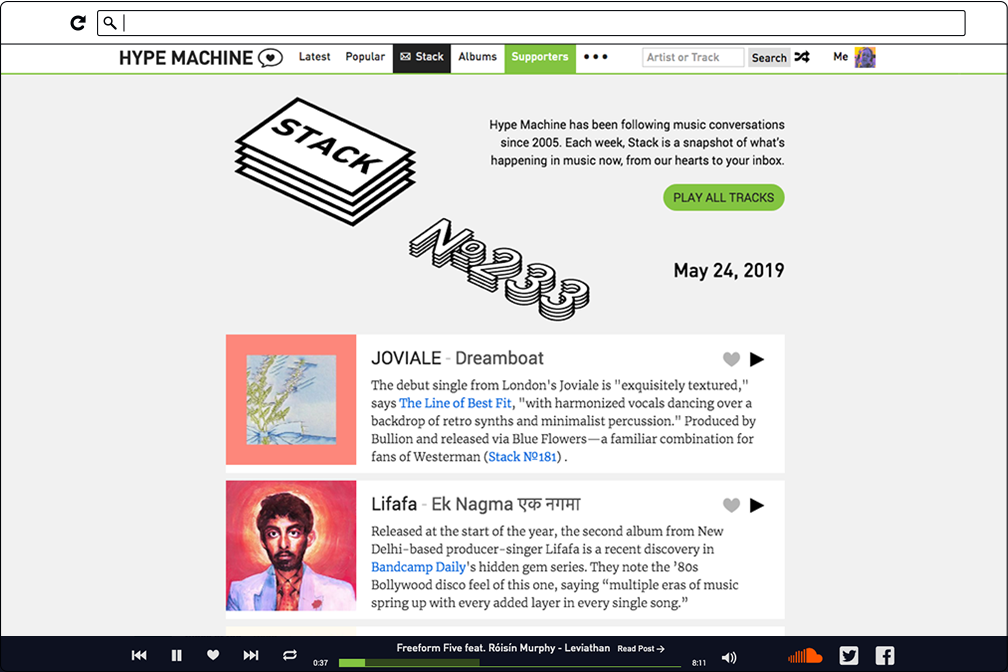
Stack newsletter on the desktop

Stack newsletter on mobile

Early on, I generated our icons as a custom web font to easily accommodate different screen resolutions, and build graphics as svg whenever possible. This allows us to easily change the colors and sizes of icons, and animate with CSS/JavaScript.